The home page of your website is going to be the foundation of your business. Its appearance and the experience it offers shall decide whether the user is going to stay on the website or leave. Hence it becomes very important to follow home page design practices that make you stand out from the competition. The home page of your website builds up the value of your brand, hence it should narrate your brands story in the shortest period of time and also in a very interactive manner. If you are able to achieve this then the user will love to stay at your website and explore further. On the other hand if your home page fails to narrate the story in an interactive manner or takes too much time to load then the experience of the user shall be negative and he is most likely to jump to some other website that offers the same products or services as you do. It is all in your hands – either you make the user curious so that they explore your site or you make them leave. There are various home page design practices that brands follow to increase the traffic on the website, to make the user stay and to increase the conversion rates. However, very few brands are able to succeed at this. There is cut-throat competition out there in the market and therefore to stand out from the rest you must understand the importance of usability that a successful website needs to offer. One way to go about it is to learn from the practices followed by other brands. And another way is to follow the 9 simple design practices that we have laid down for you today. These 9 home page design practices shall help you improve the usability and the user experience of your website drastically.
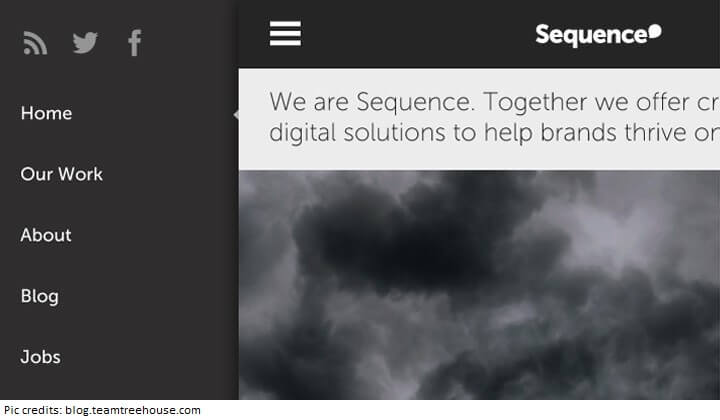
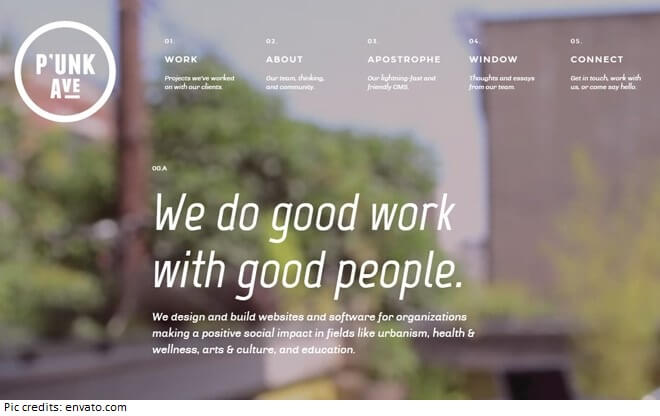
Try out the hamburger menu
You might have noticed that many websites these days are done with the traditional menu and are using a new hamburger menu. This menu is indicated by three lines at the upper right or left corner of the home page. The lines make it look like a hamburger and hence the name. When this icon is clicked on it opens up a sliding menu that contains links to the various other pages of the website. The use of this new menu by websites makes the home page much more interactive as compared to the traditional plain menu on the header.
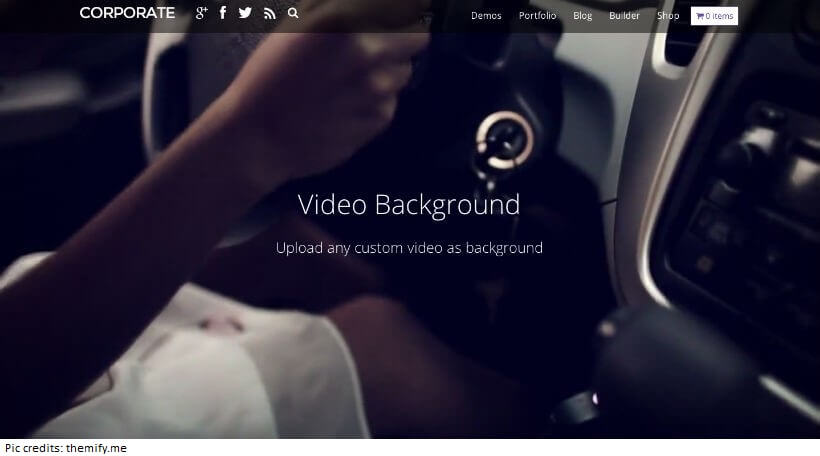
Play a video in the background
Many a times instead of reading about your products and services the users like to watch an interactive video. Moreover putting a video in the background of your homepage adds an element of storytelling and makes the user clearly aware about the products or services that you are trying to pitch to them. Hence you can play a video in the background in order to enhance the user experience of the visitors.
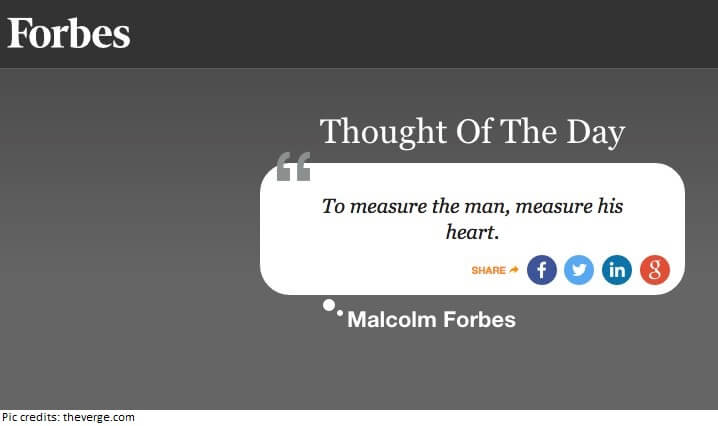
Interact with your website visitors
Add a human factor to your website if you really want your users to stick by. Interact with them whenever they open up your home page and see how your website traffic and conversion rates improve. Such strategies have been followed by companies like Forbes wherein whenever you visit their website you are greeted by a quote of the day. Similarly, you can also strategize some form of micro interactions with your visitors to enhance their experience and give them something to remember you by.
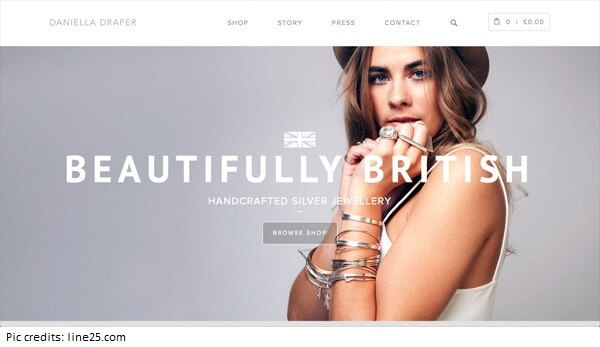
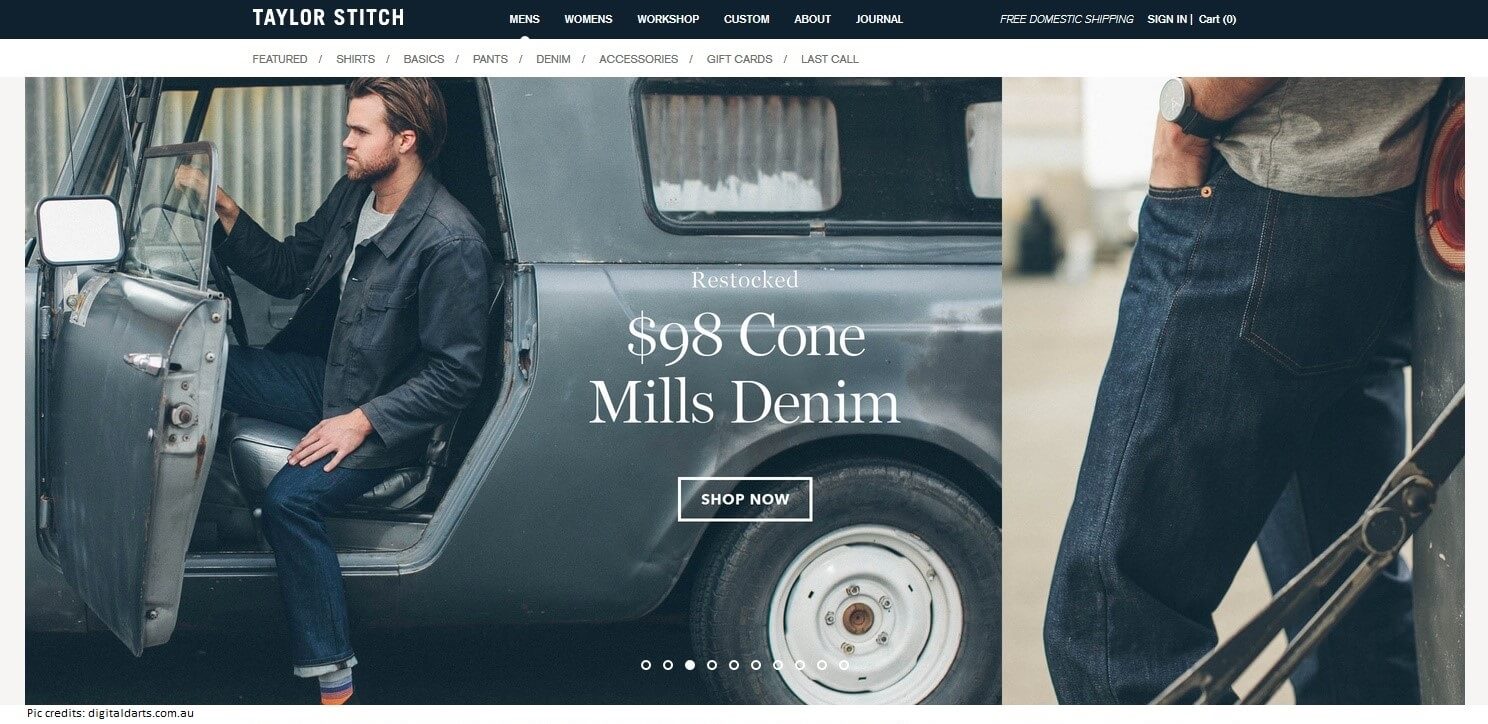
Make use of hero images
For those of you who are not familiar with the term hero image, it is a large banner image that is prominently placed on a web page. And now that you know what a hero image is, you have to agree that it greatly improves the aesthetic appeal of the home page. Hero images will be in particular extremely helpful for your e-commerce store. It will persuade the users into buying the products that you are selling.
Put some front page carousels to display
Front page carousels are the most important elements for the homepage of a website. These carousels in particular make the home page of an e-commerce website stand out. Another advantage of using carousels on the home page is that they use little space but display a lot of information in that limited space.
Do not ignore the typography
If you thought that the typography of the home page doesn’t matter when it comes to the home page aesthetics, then you can’t be more incorrect. Typography influences the perception of your brand in the visitor’s mind. The readability of the text and in turn the user experience depends on the typography. You need to experiment a lot with typography and set it according to the message that your brand is trying to portray.
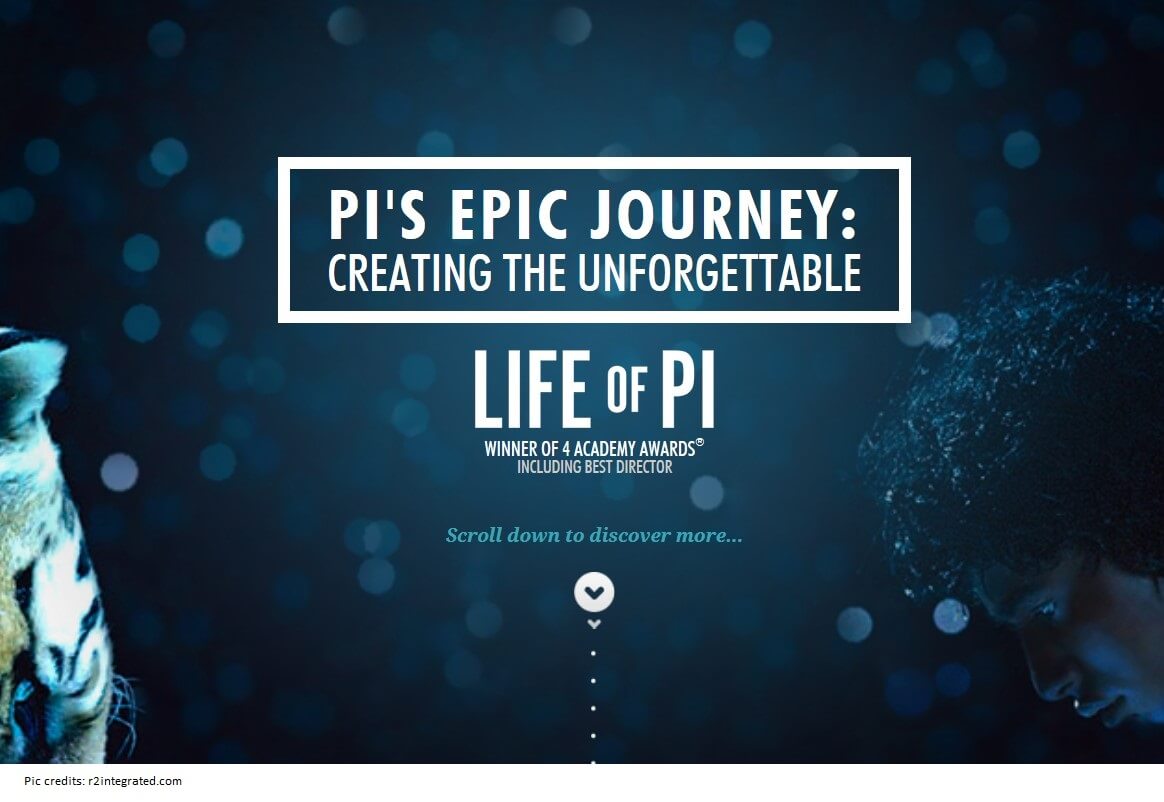
Give parallax scrolling a try
The use of parallax scrolling provides an altogether different experience to the website visitor. It makes the background move at a slower rate than the foreground and this process creates a 3D effect. Not every visitor likes browsing through static web content, parallax scrolling thus allows you to give your visitors a new experience and in turn enhance their experience.
Consider material design
Material design is a design language that was developed by Google way back in 2014. At present it makes a lot of use of grid based layouts, responsive animations and transitions, padding and depth effect such as lighting and shadows. All these features contribute a lot in the enhancement of usability and user experience.
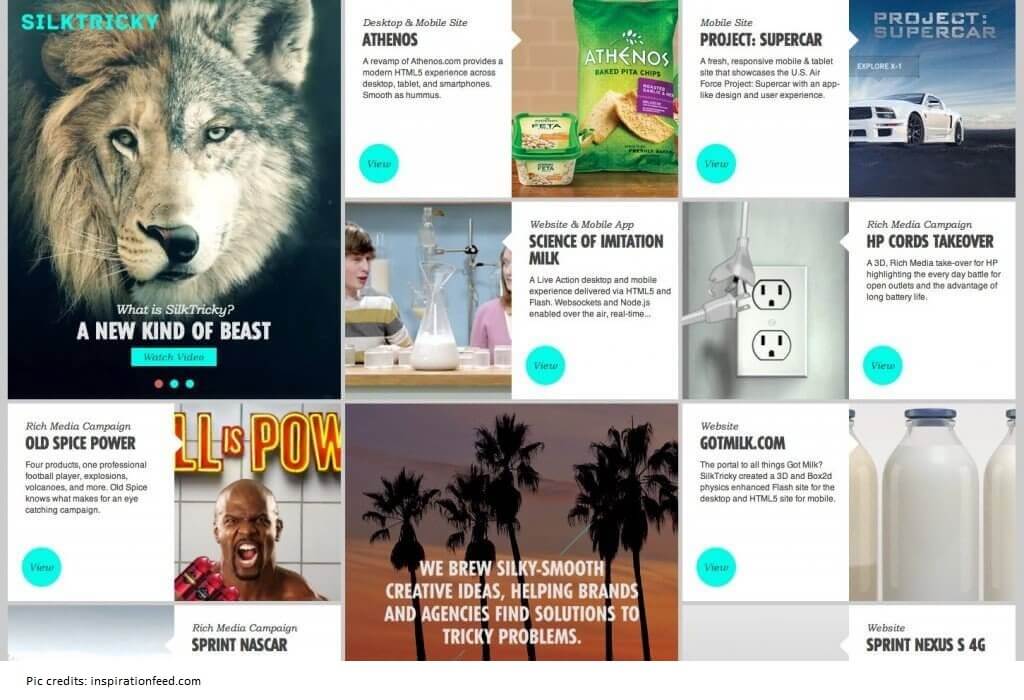
Learn how card design can be beneficial to you
A card-based web design can contribute immensely in beautifying the information on the home page of a website. It enhances the readability and makes the content much easier to comprehend. Hence, you should also consider the possibility of designing your website using the card design.
The above stated points clearly suggest how important home page design is and how it can enhance the experience of the user. Queppelin has hands on experience in designing home pages with great usability for its clients, so if you too want a home page that attracts maximum traffic then feel free to contact us anytime.